1万円未満で使いやすさとフェミニンなデザイン性を兼ね備えた女性ブロガー向けのスタイリッシュなWordPressテーマChillで趣味ブログを作ってみた。
女性ブロガー向けとは言っているが、メインカラーは簡単に好きな色に変更できるので黒や紺色を選べば男性ブロガーにも最適です。
HTMLやスタイルシートが苦手な人も利用しやすいので日記ブログにはいい。
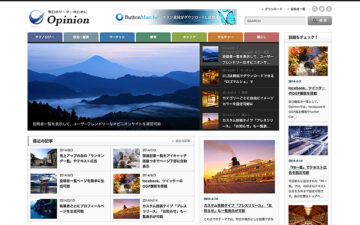
見た目は女性向けだがテーマカラー変更で男性向けブログも作れる

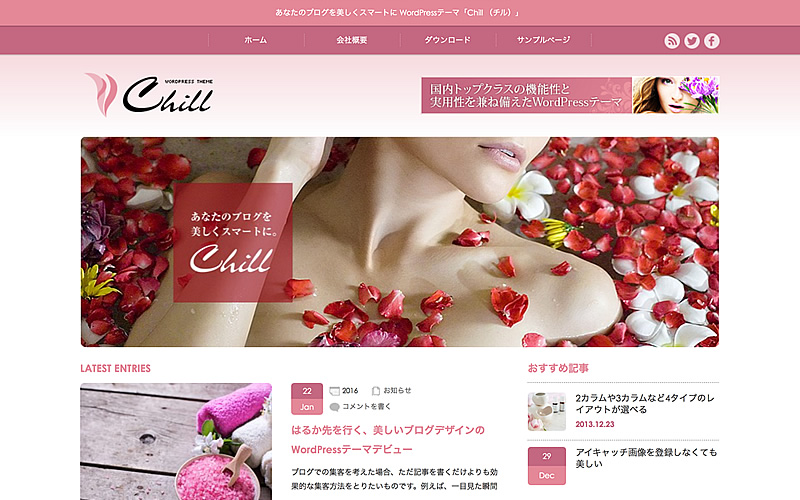
デモサイトはご覧のように、女性向けテーマを意識しますが、そうではなくて、「ピンク」と「ブラック」、そして「自分の好きな色を設定できるカスタムカラー」の3タイプがあるのがいいですね。
「ピンク」はデモサイトで使用されているものです。
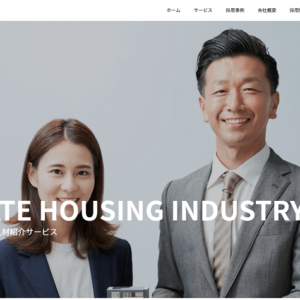
「ブラック」は男性向けを意識してデザインされた配色です。
これらはHTMLが苦手な人でも簡単にワンボタンで配色を一括変更することができます。
さらにカスタムカラーで自分の好きな色に変更すれば、趣味ブログからビジネスブログまで、一気に用途が拡大するので、そりゃコスパもよろしい(笑
4つの人気レイアウトから選択できる

好きな色に変更したら、今度はブログの体裁(レイアウト)を自分好みにやってみよう。
「Chill」では4つのレイアウトから自分のブログに合ったレイアウトを選べるのもいいですな~
- 2カラム(左サイド)
- 2カラム(右サイド)
- 3カラム(両サイド)
- 3カラム(右2列)
面像なコードを編集することなく、簡単に変更が可能です。
1つのWordPressテーマで4つのレイアウトが楽しめるので、かなり実用的です。
さら~と大きく稼ぐことも考えてくれている

いかのもアフィリエイトやっています的な雰囲気を隠して、さら~と気持ちよく稼げるように、考えてくれてるのもTCDのよいところ。
例えば、ロゴの右横には468x60pxサイズの広告バナーを設定できるようになっていますし、サイドバーも300x250px広告のサイズに合わせて作られています(2カラムの場合)。
いずれも広告設定はテーマオプションから簡単できるし、面倒な操作はいりまっせ~ん。
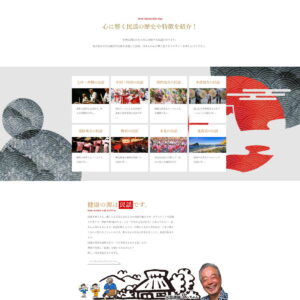
シンプルなビューティーを好む人におすすめ
シンプルでオシャレなイメージが特徴のテーマなので、購入時点のいデフォルトのデザインのまま使いたい人におすすめです。
HTMLやスタイルシートに自信がない人でも、あちらこちらをカスタマイズしないで結構ハイセンスなブログが作れると思います。
スマホで見てもシンプルに表示されるし、テーマからを好きな色にワンクリックで変更できるので、工夫次第ではビジネス向けにも十分使えます。
コスパの満足度もグッド
お値段は8,980円(税込)で以下の機能が標準装備しています。
- レスポンシブWEB対応
- 追尾型ヘッダーメニュー搭載(追尾OFFも可)
- 多彩なレイアウトを完備(3カラム両サイド・右2列、2カラム左右)
- ロゴアップロード機能
- 簡単にトリミングやアップが可能なカスタムヘッダー機能
- ソーシャルメディアボタン搭載
- ツイッター・Facebookアカウント設定機能
- Googleカスタム検索対応
- オリジナルウィジェット「おすすめ記事」(設定した複数の記事をおすすめ記事として一覧表示)
- オリジナルウィジェット「最近の記事」(最近の記事一覧をサムネイル付きで表示)
- オリジナルウィジェット「広告」(ローテーション表示機能搭載)
- 詳細記事ページ(上部・下部)の広告挿入機能
- 追尾型広告機能
- 一括で配色を変更できるカスタムカラー機能
- 登録済のアイキャッチサイズの一括調整プラグイン対応(regenerate thumbnails)
- アイキャッチ画像の自動装飾
- 管理画面の多言語対応(日本語、英語)
- 関連記事一覧表示
- 詳細記事・固定ページのフォントサイズ変更機能
- 1カラムVerの固定ページ
- 「meta title」「meta description」を投稿ページごとに設定できるSEO強化機能
- コメント・トラックバック・ソーシャルボタンの表示選択機能
- オリジナルクイックタグ対応(※参照)
- SNSボタン(Twitter、FACEBOOK、Google+、はてなブックマーク、Pocket、feedly、Pinit)
グローバルメニューの不具合がでたらを解決
使っているサーバーによってはグローバルメニューを設定すると、下図のようにサイズがきちんと設定されずに不揃いになることがあります。

これはプラグインが関係しているかと思い、プラグインを全停止にしてみましたが、プラグインの問題ではなくて、このテーマのスタイルシート設定に問題があったようです。
それで下記のようなスタイルシートを、テーマエディターに追記します。
width: auto;
left: 30%;
}
#global_menu .menu-item {
padding-right: 20px;
}
#global_menu li a {
padding-left: 20px;
}

これで問題は解決します。